皆さんこんにちは。
WordPressで記事を書いていて、無料テーマでは物足りなくなってきて有料テーマの導入を考える人は少なくないのではないでしょうか?しかし、途中で有料テーマを入れると過去記事の体裁が崩れてしまいます。
私はTHE THORを導入して、記事の体裁が崩れたことで見栄えが悪くなり、衝撃でした。
しかも、操作に慣れなくてうまく修正できなくてすごく困ったし、導入したことを後悔したほどです。
THE THORを導入して過去記事の体裁が崩れた時に、まず整え直したいことを5つ紹介させていただきます。
まずは下の図をご覧ください。
実際に私がTHE THORを導入して過去記事の体裁が崩れて気になった点です。


まとまめるとこんな感じです。
THE THORを導入して過去記事の体裁が崩れて残念に思った点
・字が小さい
・マーカーがなくなっている
・サイトカード(内部記事リンク)がなくなってURLの文字列だけになっている
・画像の横に謎の丸がついてる
・見出しがあんまりカッコよくない
それではどのように修正していくかを解説していきます!
修正したい点
①字が小さい
字が小さいことに関しては、ブログではあまり気づかなかったのですが、パソコンでは極端に小さくなって見づらくなりました。
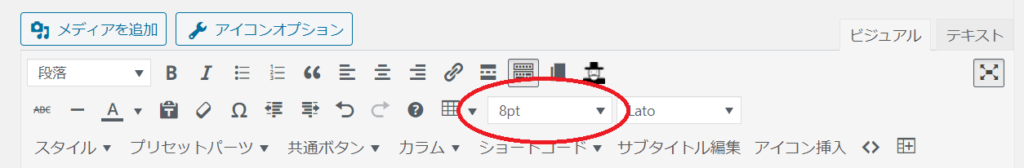
ツールバーの中で文字が調整できて、デフォルトだと8ptになっているので、12ptに変更しましょう。

上の図のところから選択できます。
②マーカーがなくなっている
私はTHE THORを入れる前はcoccoonを使っていたのですが、本文の文字にマーカーを引くことができました。
それがTHE THORを導入してマーカーが消えてしまって、ただの文字の羅列になってしまい非常に読みにくくなってしまいました。
THE THORでも文字列にマーカーを引くことはできます。

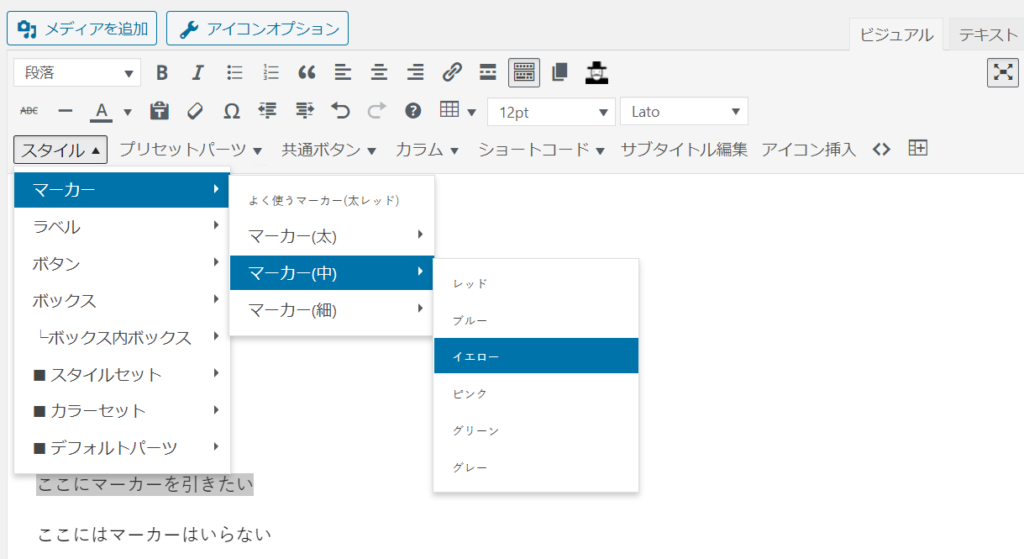
図のように、マーカーを引きたいところを選択します。
そしてツールバーから「マーカー」を選択し、以下好みの太さ、色を選択します。
ちなみに、文字の大きさやマーカーだけではなく、ボックスもなくなってしまいます。ボックスがなくなったことで、すごく見栄えが損なわれてしまったのですが、ボックスを入れなおすのには1つ1つ時間がかかったので、私は後回しにしました。そのため、ここでは割愛します。
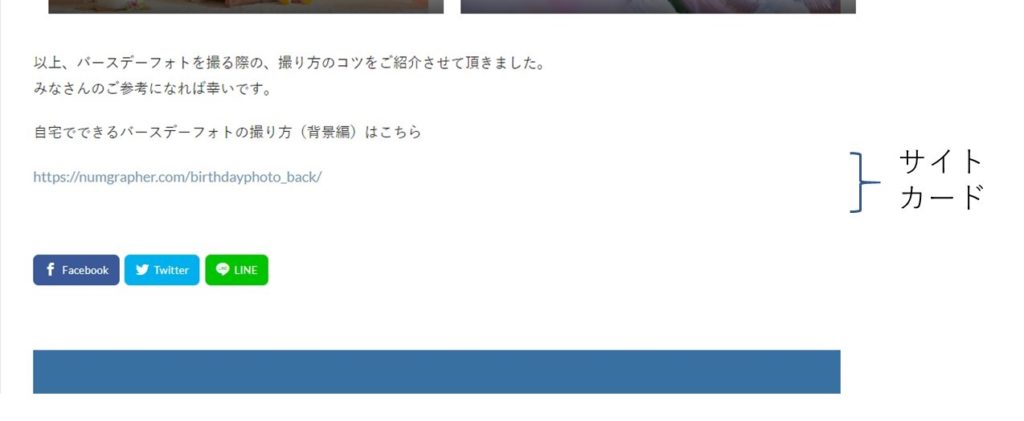
③サイトカード(内部記事リンク)がなくなってURLの文字列だけになっている
サイトカード(記事内リンク)を貼っていても、THE THORを導入することによって、リンク先のURLが文字列で並ぶだけの味気ないものになってしまいました。
そこで、見栄えがするようにサイトカードを貼りなおしましょう。

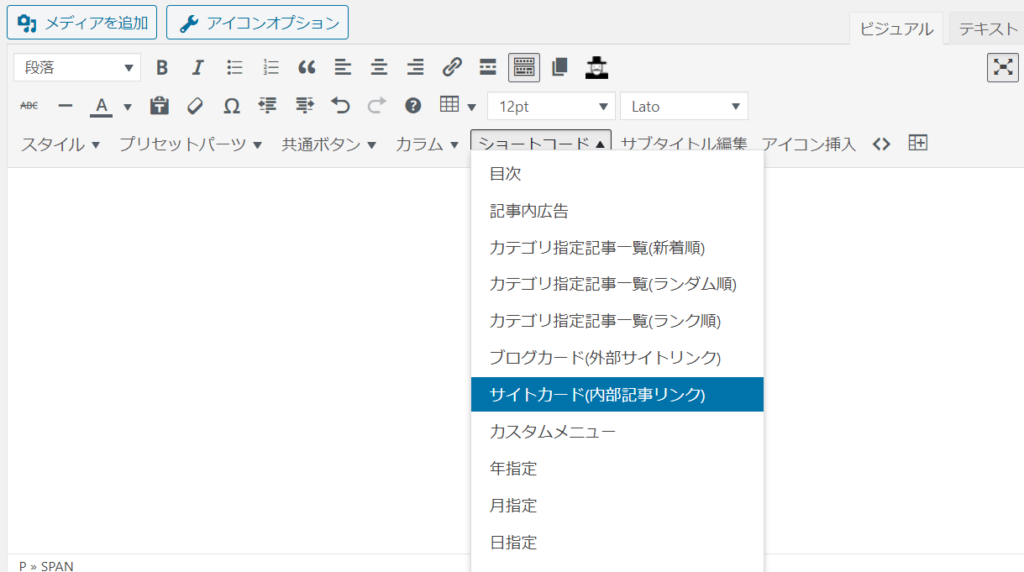
図のようにツールバーから「ショートコード」→「サイトカード(内部記事リンク)」を選択します。

そうすると、図のような文字列が挿入されます。
“url=”の後ろに、リンクさせたいページのURLをコピペします。

↑こんな感じに入力すればOKです。
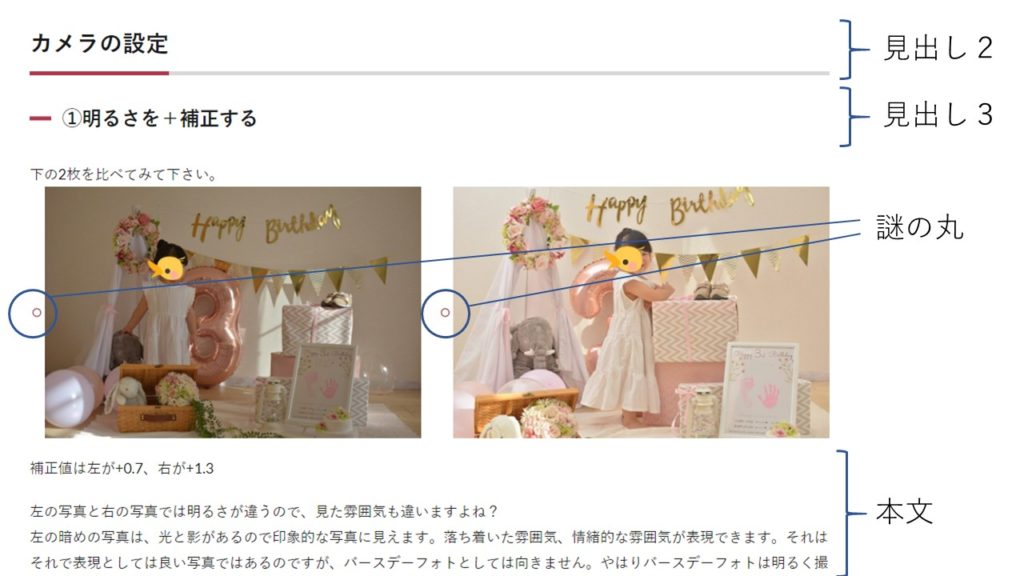
④画像の横に謎の丸がついてる
画像の横に謎の丸がついています。
これは1つずつ消すしかありません。本文入力する幅一杯の1枚の画像だけであれば、丸を消しても差し支えないのですが、横に2枚以上並んでいると、丸を消すことで横に並ぶ体裁が崩れて、横幅いっぱいの画像が縦に並んでいくことになります。

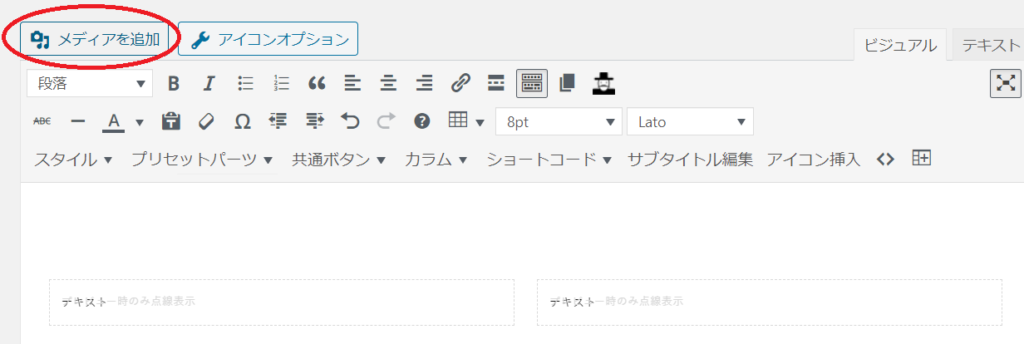
図のように、「カラム」から好みの比率と個数のカラムを選択します。

すると図のように2つの入力欄が作成されますので、上の「メディアを追加」から挿入したい画像を選択します。
⑤見出しがあんまりカッコよくない
これは好みの問題なので、カッコいいと感じればそのままでいいでしょうし、カッコよくないと思えば、変更しましょう。
たくさんの形、自由に色を選択できますから、好みのものをじっくり選びましょう!
変更は左のサイドメニューから「外観」→「カスタマイズ」→「パーツスタイル設定[THE]」→「見出し設定[個別ページ用]」を選択しましょう。
デフォルトではH2は「下線1本-2色」、H3は「ラインマーク-基本」、H4は「基本」が選択されています。
私はH2を「背景-ステッチ」、H3を「左下線-基本」、H4を「インマーク-基本」に変更して、ブログのトップ画面も含めた全体のイメージに合う色に変更しました。
まとめ
以上、THE THORを導入して過去記事の崩れた体裁を優先的に直していきたい点5つを紹介させて頂きました。
THE THORはシンプルかつカッコイイブログが作成できます。個別の記事も整えてカッコイイ記事に仕上げましょう!
ご参考になれば幸いです。